객체를 병합하는 메서드인 Object.assign 메서드에 대해서 알아보겠다.
Object.assign(target, ...sources)target: 목표 객체, 속성을 복사해 반영한 후 반환 할 객체
sources: 출처 객체, 반영하고자 하는 속성들을 갖고 있는 객체들
Object.assign()은 값을 복사하기 때문에, 깊은 복사를 사용하려면 다른 방법을 사용해야한다.
* 얕은 복사
- 해당 객체만 복사하여 새 객체를 생성함
- 복사된 객체의 인스턴스 변수는 원본 객체의 인스턴스 변수와 같은 메모리 주소를 참조함
- 해당 메모리 주소의 값이 변경되면 원본 객체 및 복사 객체의 인스턴스 변수 값은 같이 변경됨
* 깊은 복사
- 해당 객체와 인스턴스 변수까지 복사
- 전부를 복사하여 새 주소를 담기 때문에 참조를 공유하지 않음
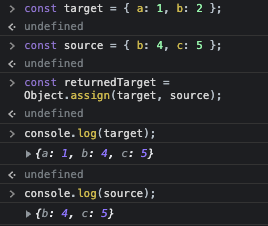
예제1)
기존 target 객체의 속성이 추가되었다.
리턴으로 받은 retrunTarget 객체는 target 객체와 같은 객체를 참조하고 있다.

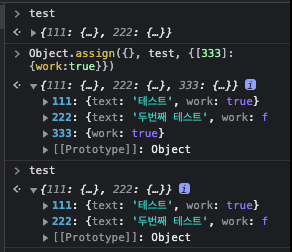
예제2)
test의 빈 객체에 test[111]객체와 test[222] 객체를 추가하였다.

예제3)
test의 test[333]객체를 추가하였다.

<참고>
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/assign
Object.assign() - JavaScript | MDN
Object.assign() 메서드는 출처 객체들의 모든 열거 가능한 자체 속성을 복사해 대상 객체에 붙여넣습니다. 그 후 대상 객체를 반환합니다.
developer.mozilla.org
반응형
'JavaScript' 카테고리의 다른 글
| reduce() 사용법 (0) | 2022.09.15 |
|---|---|
| [Javascript] reduce()함수 (0) | 2022.06.03 |
| [Javascript] 배열에 특정 값 포함여부 확인 includes()함수 (0) | 2022.06.02 |
| [Javascript] shift, unshift 함수 (0) | 2022.06.01 |
| [Javascript] Array forEach()함수 (0) | 2022.05.31 |